nodejs处理数据split,join,map,replace
// 有一组数据
const data=`你好鼠
你好牛
你好虎`
// 解决:每一排排前面都有你好,我们去掉”你好“并且不能有空格,再使用***连接他们为一排数据
// 方法如下:
//使用split("\n")切割每一排数据存入数组为每一个对象
const data1 =data.split("\n")
console.log(data1);
//data1结果:[ '你好鼠', '你好牛', '你好虎' ]
//再使用map,map()方法的参数是一个回调函数,将每一个对象传给text再就行相应处理,map(text=>text.replace())
再使用replace("需要替换的内容","替换的内容")替换
const data2=data.split("\n").map(a=>a.replace("你好",''))
console.log(data2);
// data2结果:[ '鼠', '牛', '虎' ]
// 再使用join("连接内容")将数组对象连接为字符串 join("")是将数组对象连接为字符串哦~
const data3=data.split("\n").map(a=>a.replace("你好",'')).join('***')
console.log(data3);
//data3结果:鼠***牛***虎
replace('字符串里需要替换的内容','需要替换为')
注意:如果是数组,那么必须先将其转为字符串 `${}`

[小黄鸟抓包]post/get-nodej请求
引入模块

const axios = require('axios');
POST请求
结构
axios.post(url, data, {headers}).then(response => {
console.log('Response Body:', response.data);
})
.catch(error => {
console.error('Error:', error.message);
});
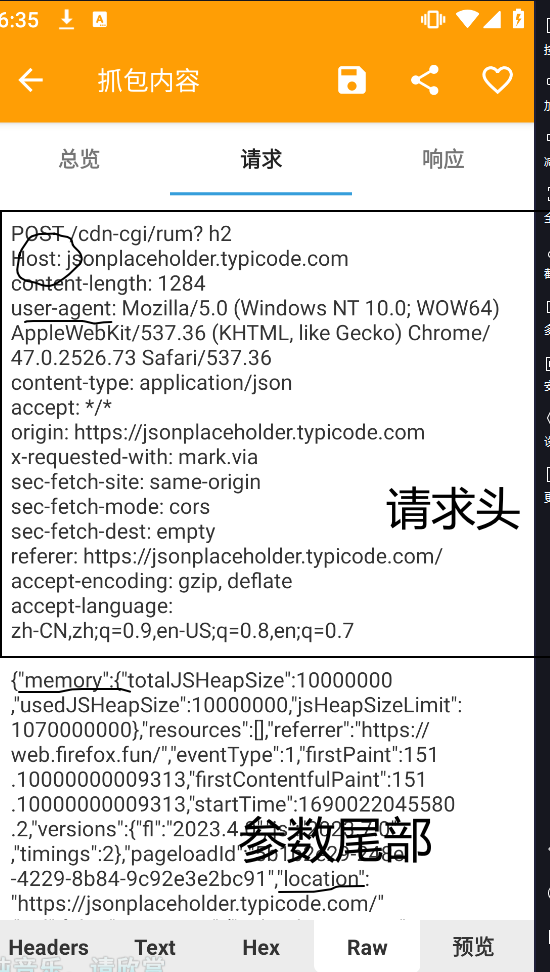
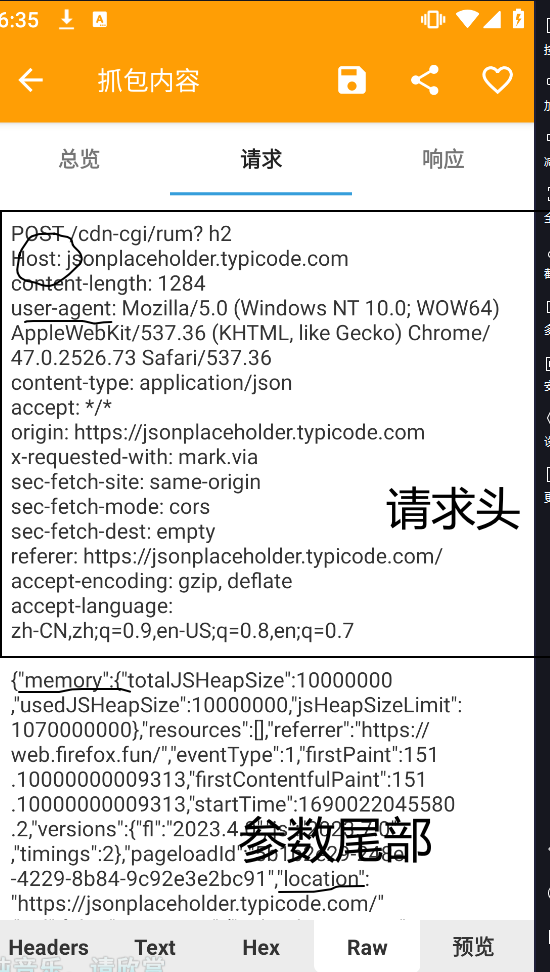
//data就是请求尾部参数
//如data="act=123&page=100&size=10"
//也可以写成data={act:"123",
// page:"100”..... }
url就是host+post后面那一段里面,注意是空格前,后面的h2是协议http/2不要
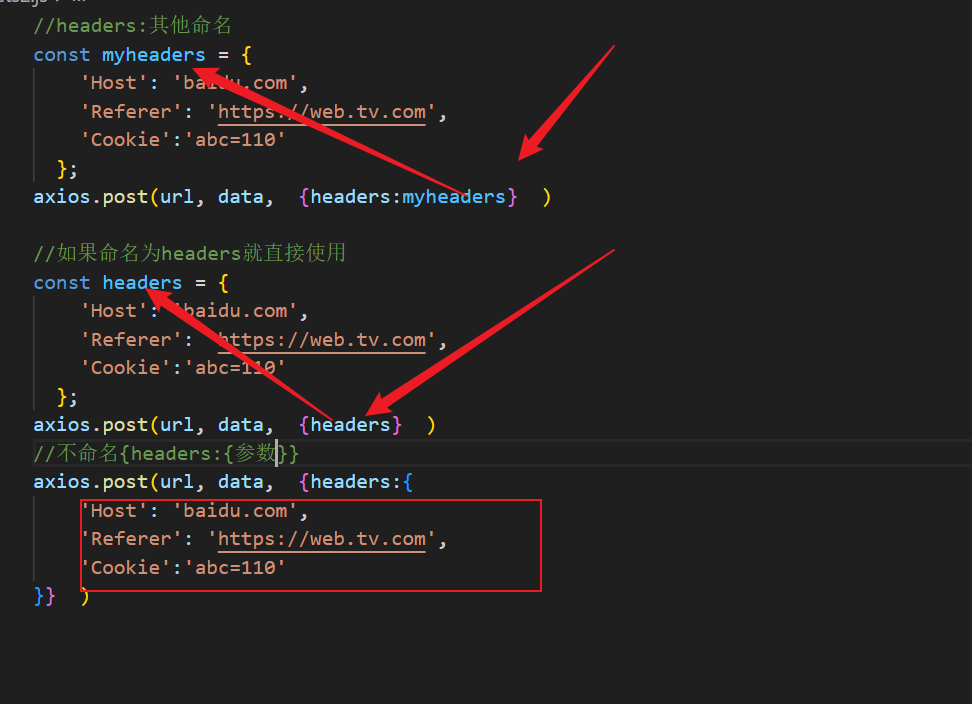
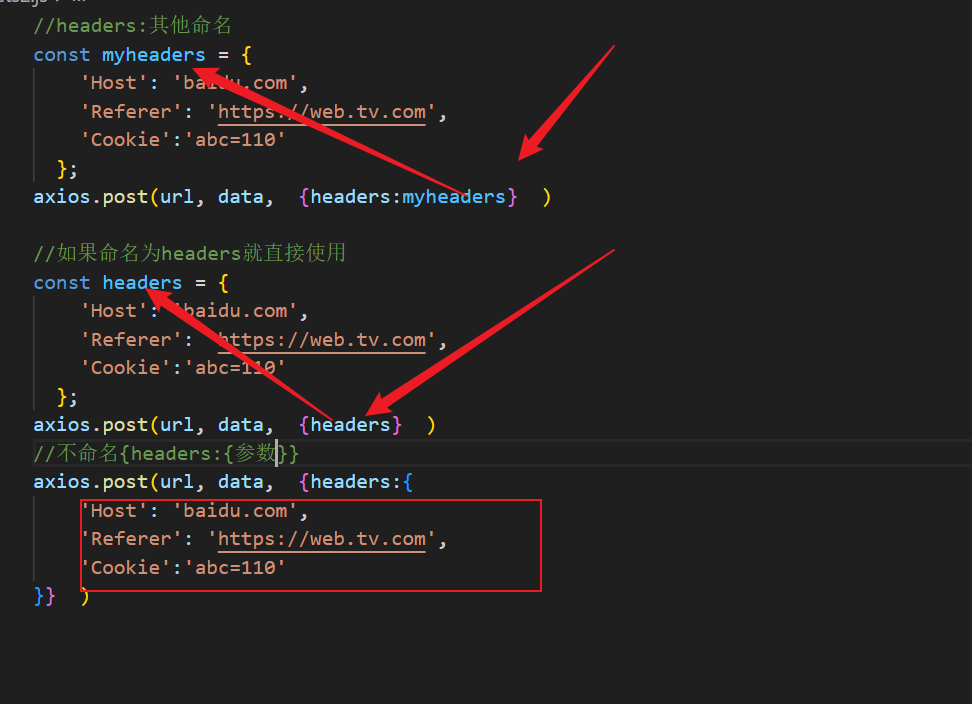
headers就是请求头内容,使用{}包括
注意结构项目为axios.post(url,data,{headers:...}) 这里的headers不能乱写


注意,响应头某个对象没关系如果a=0,b=c...这些表达式的cookie比如那么必须使用;连接,在这个集合
如headers={'cookie':"a=366196;b=5021314@qq.com;"}
如果data是{}形式就使用{}包括
axios.post(url, data, {headers}).then(response => {
console.log('Response Body:', response.data);
})
.catch(error => {
console.error('Error:', error.message);
});
GET请求
//形式
axios.get(url, {
params: queryParams, // 将查询字符串参数放在params对象中
headers: headers,//header不能忽略
})
.then(response => {
console.log('Response:', response.data);
})
.catch(error => {
console.error('Error:', error.message);
});
GET前期参数不需要像post一样,因为他又params,直接和请求头写在第二部分
[1]: http://xy-blog.cn/usr/uploads/2023/07/964177542.png

nodejs处理2种接受调用函数返回值的方法
第一:使用callback
在被调用的函数里面使用callback
比如
function main(a,callback){
if(){
b=a+3
callback(true)
}else{
callback(false)
} }
在主函数就
main(a,function(callback){})//这里的callback随便写,只起一个接收参数
如果上面callback(b,true)
main(a,function(b,callback){
console.log(callback)//查看callback返回值
})//这里的callback
第二:使用async异步函数实现
在被调用的函数
function main1(){
return new Promise((resolve,reject)=>{
if(....){
reject(error)
}else{
resolve(true)//如果返回多个参数resolve({a:"",b:"",......})
}
})
}
在调用时使用async
async function maini2(){
const retult=await main1()
console.log(retult);
}
//多个参数console.log(retult.a........);
maini2()//就可以了

JavaScript 将一个数组的筛选每一个对象含text= data.filter(item => item.对象关键词=== 值); forEach遍历
// filter筛选数据再传返回
const arry=[{
id:1,
name:"小张"
},
{
id:2,
name:"梦泪"
}]
console.log(arry);
[ { id: 1, name: '小张' }, { id: 2, name: '梦泪' } ]
const arry2=arry.filter(item=>item.name=="小张")
//item只是将arry数据赋给item再依次筛选,将最后筛选数据传给arry2
console.log(arry2);
//[ { id: 1, name: '小张' } ]
//另外一种方法 forEach() 这里不能传给arry3,只能在item里面处理
const arry3= arry.forEach(item=>item.name=="小张")
console.log(arry3);
// undefined
arry.forEach(item=>{if(item.name=="小张"){
console.log(item);
}})
// { id: 1, name: '小张' }

JavaScript 将一个数组的每一个对象指定关键词存入另一个数组arry.map(item=>item.关键字)
const arry=[{
id:1
},
{
id:2
}]
console.log(arry);
//原本数据[ { id: 1 }, { id: 2 } ]
const arry2=arry.map(item=>item.id)
//item只是将arry数据赋给item再依次处理
console.log(arry2);
//处理以后[ 1, 2 ]
将多个关键字存在其他关键字重新命名或者多组存储:这里记住map(item=>({}))里面结构不能少()
结构const arry2=arry.map(item=>({
gjz1:item.??,
gjz2:item.??
}))
注意:是依次处理每一个对象,将这些对象转为其他关键字后存入数组!!!!
下面就是先处理{ id: '0', name: '张' }转为 id2:text.id,name2:text.name为一个对象再存入数组再处理下一个对象
const ttt = [
{ id: '0', name: '张' },
{ id: '1', name: '刘' },
// 更多数据...
];
const b=ttt.map(text=>({
id2:text.id,
name2:text.name
}))
console.log(b);
结果[ { id2: '0', name2: '张' }, { id2: '1', name2: '刘' } ]