display:flex;
align-items: center;
input提示: placeholder='提示内容'

display:flex;
align-items: center;
input提示: placeholder='提示内容'

<!DOCTYPE html>
<html>
<body>
<?php
// 检查是否有名为 'test' 的参数,并输出其值
if (isset($_GET['test'])) {
echo "have: " . htmlspecialchars($_GET['test']);
} else {
echo "no 'test'";
}
?>
</body>
</html>
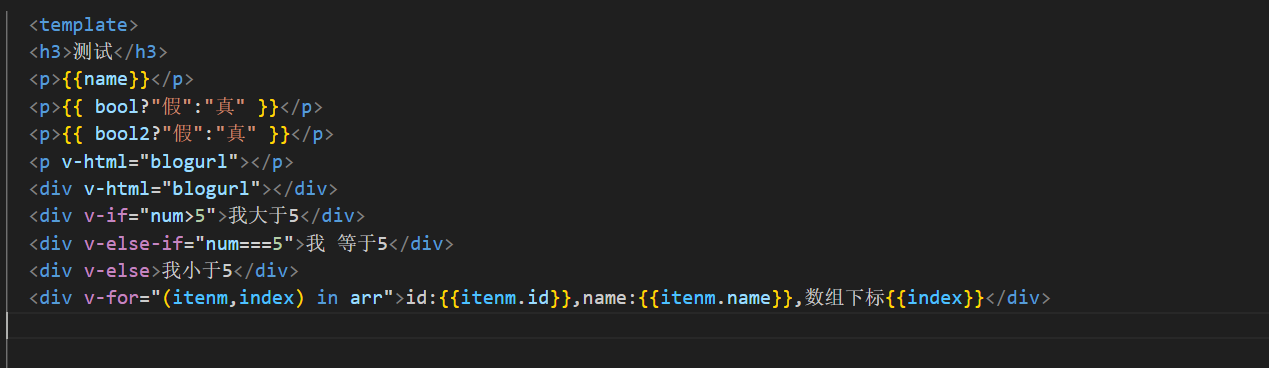
语句一:if
<div v-if="num>5">我大于5</div>
<div v-else-if="num===5">我 等于5</div>
<div v-else>我小于等于5</div>
语句一:for
<div v-for="(item,index) in arr">这个是循环,index表示数组下标{{index}}</div>
<div v-for="(itenm,index) in arr">id:{{itenm.id}},name:{{itenm.name}},数组下标{{index}}</div>


navigation 导航
template 模板
default 违约