let data=[
["你好"],
["世界"],
['学生']
]
console.log(data.slice(0,1))//提取索引0-1的值,不包括1的,相当于[start,end)
//[ [ '你好' ] ]
let data=[
["你好"],
["世界"],
['学生']
]
console.log(data.slice(0,1))//提取索引0-1的值,不包括1的,相当于[start,end)
//[ [ '你好' ] ]
// 有一组数据
const data=`你好鼠
你好牛
你好虎`
// 解决:每一排排前面都有你好,我们去掉”你好“并且不能有空格,再使用***连接他们为一排数据
// 方法如下:
//使用split("\n")切割每一排数据存入数组为每一个对象
const data1 =data.split("\n")
console.log(data1);
//data1结果:[ '你好鼠', '你好牛', '你好虎' ]
//再使用map,map()方法的参数是一个回调函数,将每一个对象传给text再就行相应处理,map(text=>text.replace())
再使用replace("需要替换的内容","替换的内容")替换
const data2=data.split("\n").map(a=>a.replace("你好",''))
console.log(data2);
// data2结果:[ '鼠', '牛', '虎' ]
// 再使用join("连接内容")将数组对象连接为字符串 join("")是将数组对象连接为字符串哦~
const data3=data.split("\n").map(a=>a.replace("你好",'')).join('***')
console.log(data3);
//data3结果:鼠***牛***虎 注意:如果是数组,那么必须先将其转为字符串 `${}`

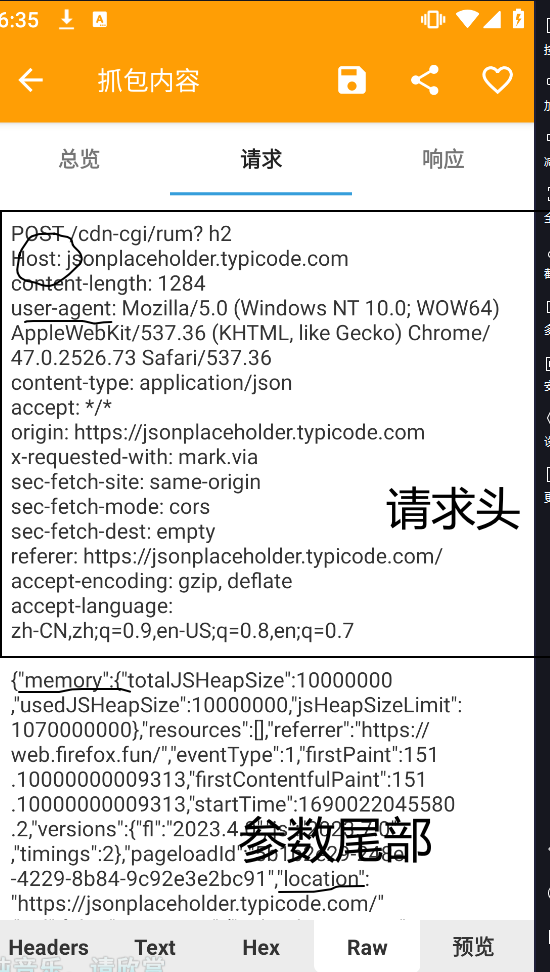
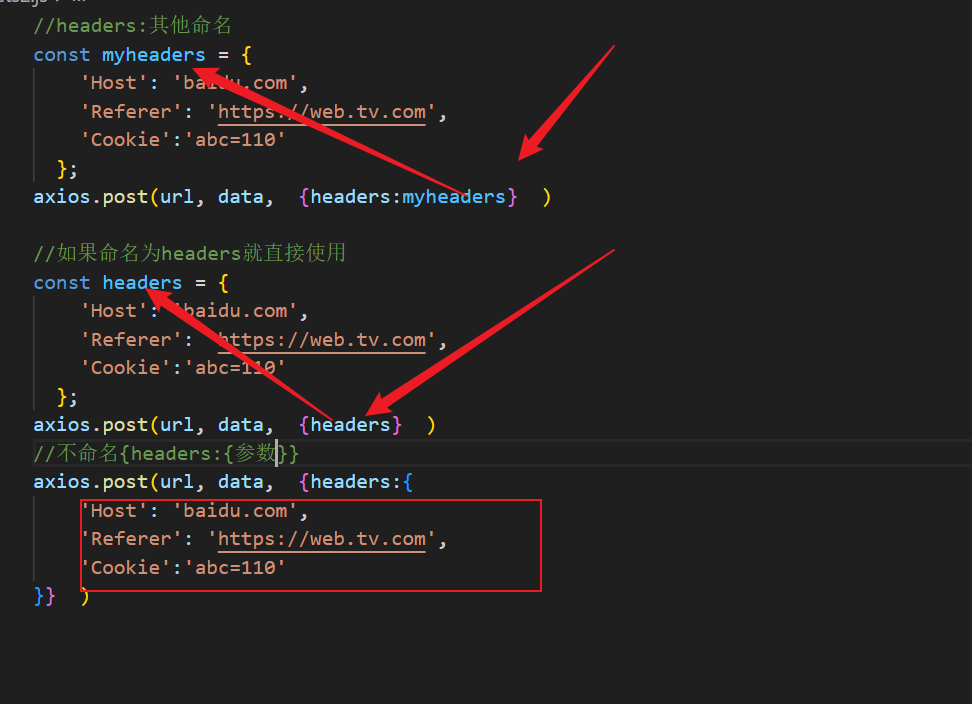
const axios = require('axios');axios.post(url, data, {headers}).then(response => {
console.log('Response Body:', response.data);
})
.catch(error => {
console.error('Error:', error.message);
});
//data就是请求尾部参数
//如data="act=123&page=100&size=10"
//也可以写成data={act:"123",
// page:"100”..... }

axios.post(url, data, {headers}).then(response => {
console.log('Response Body:', response.data);
})
.catch(error => {
console.error('Error:', error.message);
});
//形式
axios.get(url, {
params: queryParams, // 将查询字符串参数放在params对象中
headers: headers,//header不能忽略
})
.then(response => {
console.log('Response:', response.data);
})
.catch(error => {
console.error('Error:', error.message);
});[1]: http://xy-blog.cn/usr/uploads/2023/07/964177542.png

在被调用的函数里面使用callback
比如
function main(a,callback){
if(){
b=a+3
callback(true)
}else{
callback(false)
} }
在主函数就
main(a,function(callback){})//这里的callback随便写,只起一个接收参数
如果上面callback(b,true)
main(a,function(b,callback){
console.log(callback)//查看callback返回值
})//这里的callback在被调用的函数
function main1(){
return new Promise((resolve,reject)=>{
if(....){
reject(error)
}else{
resolve(true)//如果返回多个参数resolve({a:"",b:"",......})
}
})
}在调用时使用async
async function maini2(){
const retult=await main1()
console.log(retult);
}//多个参数console.log(retult.a........);
maini2()//就可以了
// filter筛选数据再传返回
const arry=[{
id:1,
name:"小张"
},
{
id:2,
name:"梦泪"
}]
console.log(arry);
[ { id: 1, name: '小张' }, { id: 2, name: '梦泪' } ]
const arry2=arry.filter(item=>item.name=="小张")
//item只是将arry数据赋给item再依次筛选,将最后筛选数据传给arry2
console.log(arry2);
//[ { id: 1, name: '小张' } ]
//另外一种方法 forEach() 这里不能传给arry3,只能在item里面处理
const arry3= arry.forEach(item=>item.name=="小张")
console.log(arry3);
// undefined
arry.forEach(item=>{if(item.name=="小张"){
console.log(item);
}})
// { id: 1, name: '小张' }