引入模块

const axios = require('axios');
POST请求
结构
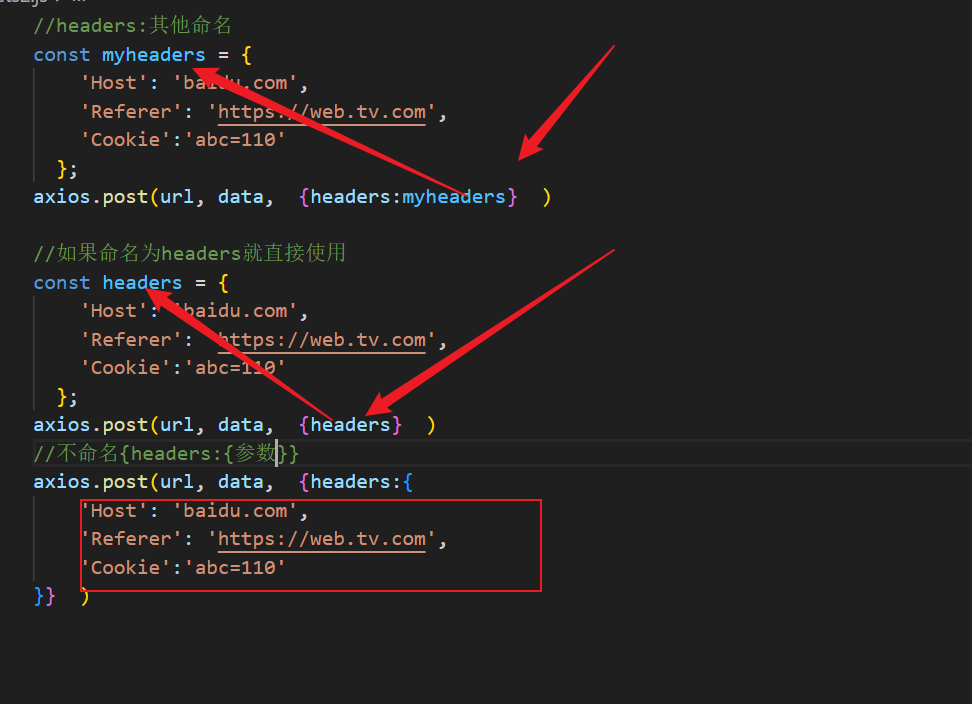
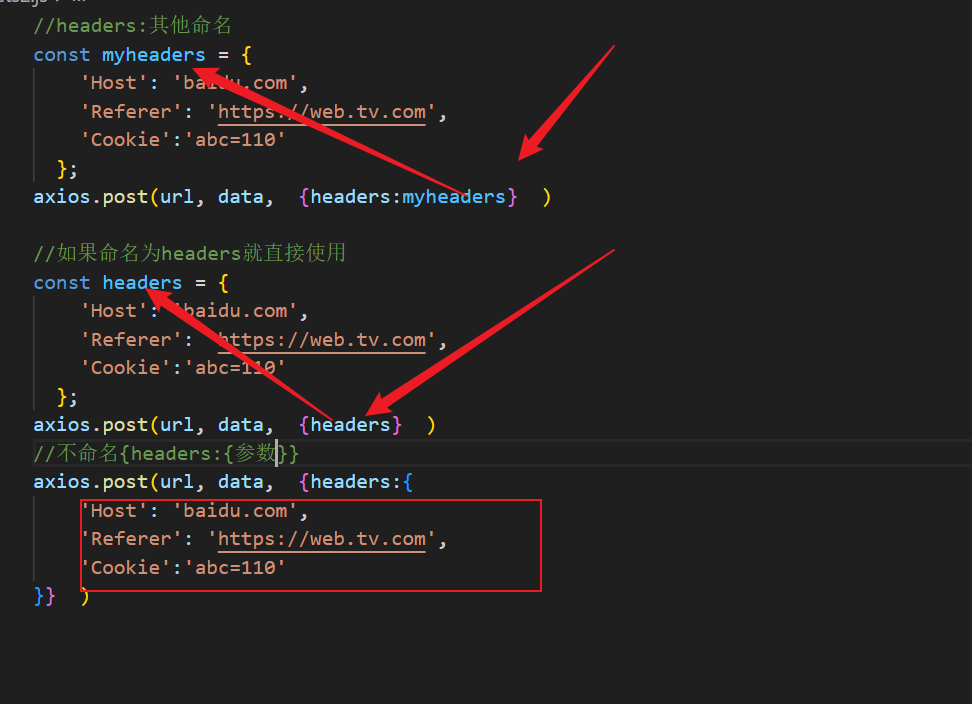
axios.post(url, data, {headers}).then(response => {
console.log('Response Body:', response.data);
})
.catch(error => {
console.error('Error:', error.message);
});
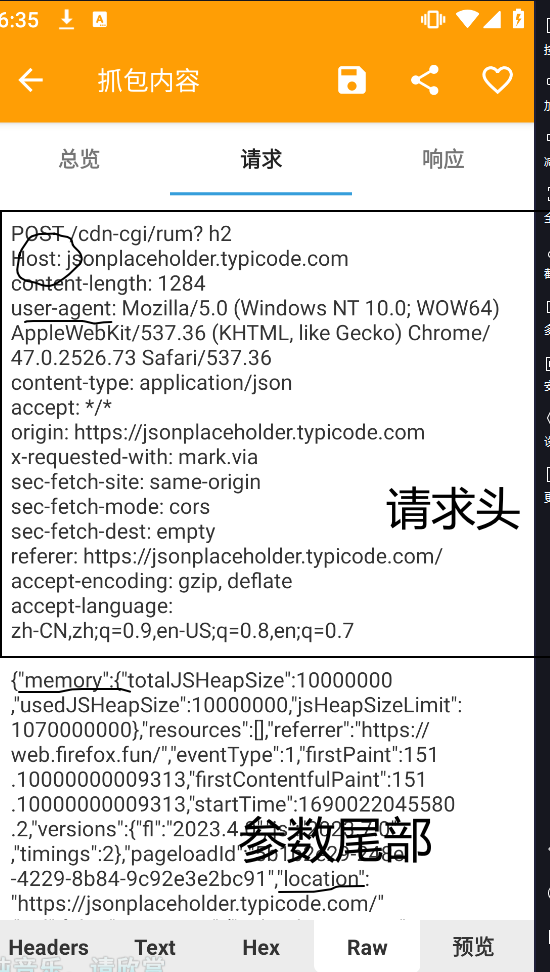
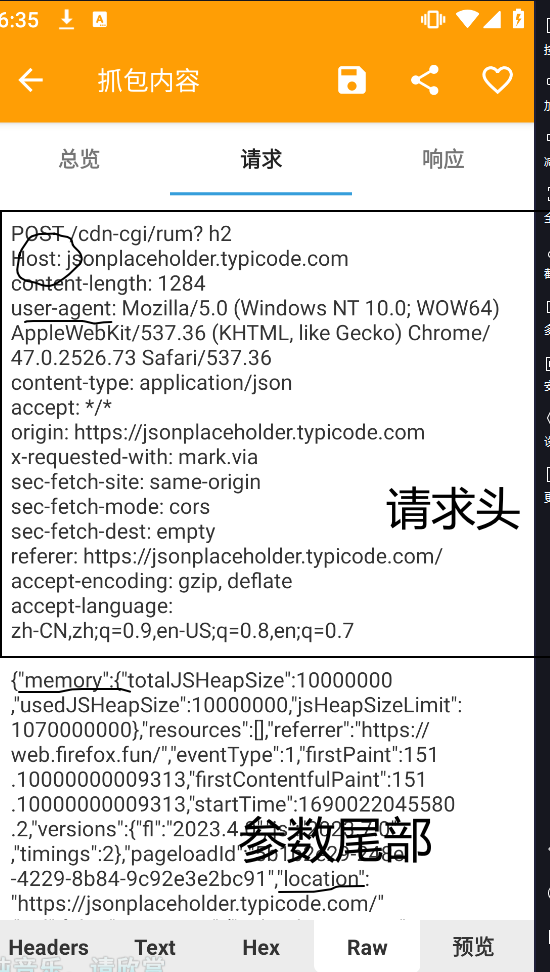
//data就是请求尾部参数
//如data="act=123&page=100&size=10"
//也可以写成data={act:"123",
// page:"100”..... }
url就是host+post后面那一段里面,注意是空格前,后面的h2是协议http/2不要


注意,响应头某个对象没关系如果a=0,b=c...这些表达式的cookie比如那么必须使用;连接,在这个集合
如果data是{}形式就使用{}包括
axios.post(url, data, {headers}).then(response => {
console.log('Response Body:', response.data);
})
.catch(error => {
console.error('Error:', error.message);
});
GET请求
//形式
axios.get(url, {
params: queryParams, // 将查询字符串参数放在params对象中
headers: headers,//header不能忽略
})
.then(response => {
console.log('Response:', response.data);
})
.catch(error => {
console.error('Error:', error.message);
});
GET前期参数不需要像post一样,因为他又params,直接和请求头写在第二部分
[1]: http://xy-blog.cn/usr/uploads/2023/07/964177542.png





0 评论